欧式别墅厨房餐厅装修,欧式别墅厨房餐厅装修效果图
时间:2024-09-27
作者:辰纶
1、欧式别墅厨房餐厅装修
欧式别墅厨房餐厅装修指南
厨房
配色:以暖色调为主,如米色、白色、奶油色,营造温馨舒适的氛围。
布局:采用L形或U形布局,提升空间利用率。
橱柜:选择实木或仿实木橱柜,搭配金属把手或玻璃门。
台面:使用大理石、花岗岩或石英石台面,耐用且美观。
吊灯:选择水晶吊灯或铁艺吊灯,增添华丽感。
地面:铺设地砖或木地板,营造优雅的视觉效果。

电器:选用欧式风格的电器,如带雕花装饰的抽油烟机和烤箱。
装饰:摆放盆栽、花瓶或烛台,增添自然气息。
餐厅
配色:延续厨房的暖色调,或选用蓝色、绿色等冷色调营造清新感。
家具:选择欧式风格的餐桌椅,搭配雕刻或皮革装饰。
吊灯:选择华丽的水晶吊灯或铁艺吊灯,提供充足的照明。
墙面:刷上淡雅的墙漆,或贴上壁纸,增添纹理感。
地面:铺设地毯或木地板,营造舒适的氛围。
窗户:安装宽敞的落地窗或大玻璃窗,引进自然光线。
装饰:摆放艺术品、镜子或花瓶,提升空间品味。
餐具:选用瓷器餐具,搭配银质餐具或水晶杯具,营造奢华感。
其他设计元素
拱形门:使用拱形门连接厨房和餐厅,增添古典气息。
护墙板:在墙面安装木制或石膏护墙板,增加纹理感和保护墙面。
壁炉:在餐厅或厨房区域安装壁炉,营造温馨的氛围。
石膏线:在墙面和天花板交界处安装石膏线,增添精致感。
窗帘:选择厚重的天鹅绒或丝绸窗帘,营造奢华感和私密性。
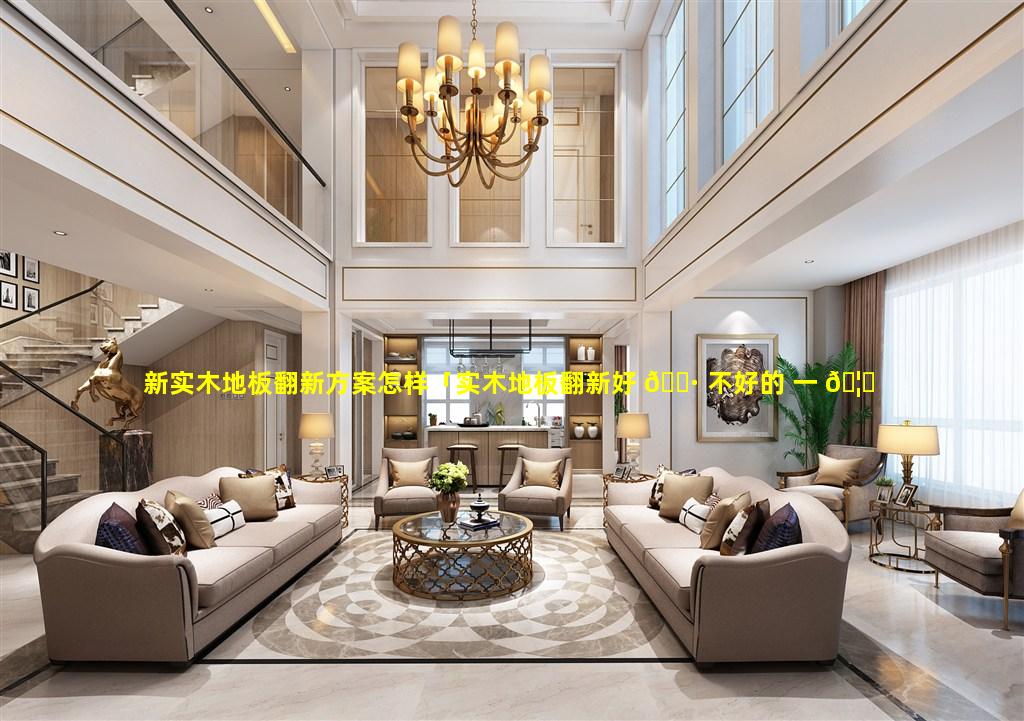
2、欧式别墅厨房餐厅装修效果图
in the style of a European villa
[Image of a Europeanstyle kitchen and dining room with white walls, dark wood floors, and a high vaulted ceiling with exposed beams. The kitchen features a large island with a builtin cooktop and oven, as well as a farmhouse sink. The dining room has a large table with upholstered chairs and a chandelier hanging overhead.]
3、别墅欧式厨房设计效果图大全
和風別墅LDK、古材をふんだんに使用した和モダンテイスト | 施工事例 | リノベーションのパイオニア?リノベる | 東京都?神奈川県?千葉県で注文住宅?リノベーションならリノベるへ
ヴィンテージレンガでつくる、クールでソフィスティケートされた… | 住まいの設計 | マドリスコンサルタント株式会社
【堀川邸】 | GALLERIA ガレリア
【LDK?キッチン】最高の過ごし方が創る、自分らしい家。 | 住まいの設計 | マドリスコンサルタント株式会社
【来客をもてなす邸宅】 | GALLERIA ガレリア
4、别墅欧式餐厅装修效果图片
onload="on()" onmousemove="onMousemove(event)" onresize="onResize()" id="container" style="position: absolute; left: 0px; width: 100%; height: 100%; overflowx: hidden; overflowy: hidden;" class="container">